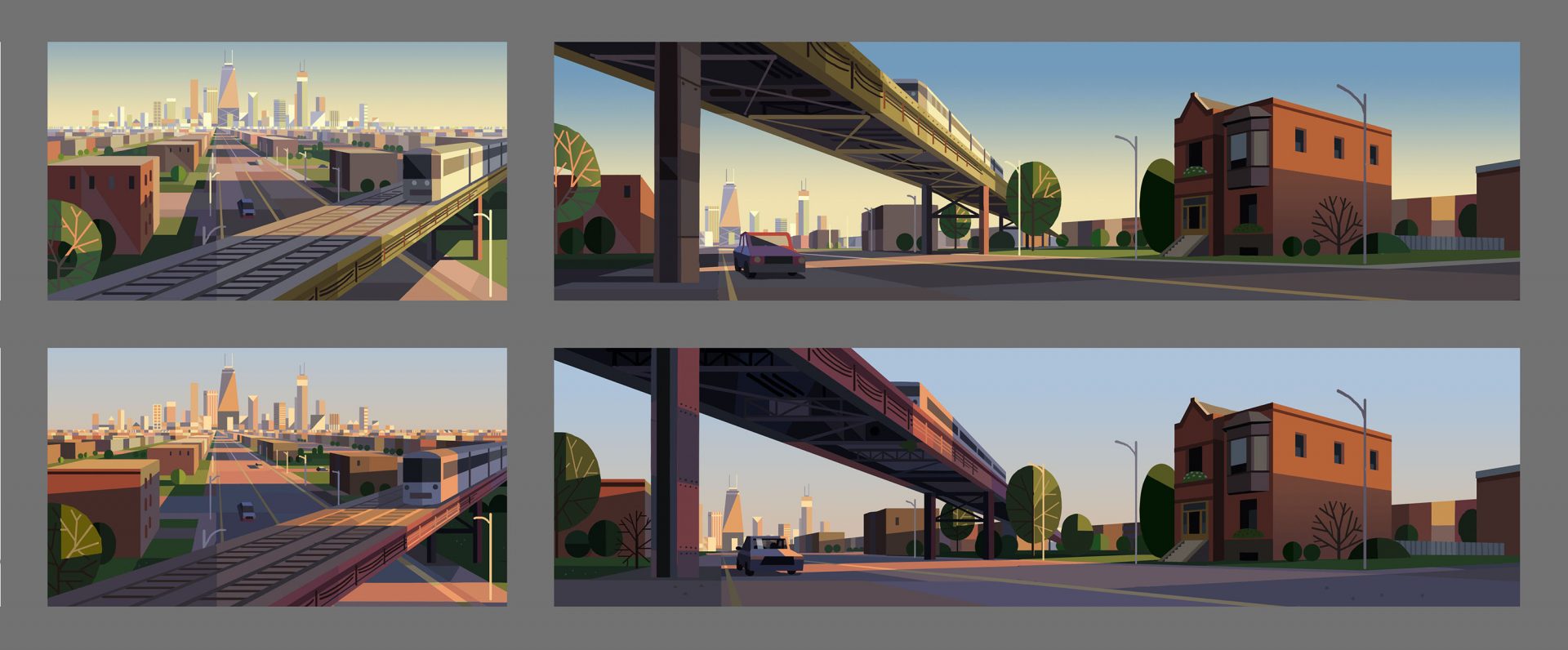
^ EVOLVING DESIGNS FOR JUNE’S FACE BY THÉO GUIGNARD, TIFFANY FORD, JASMIN LAI, & KEVIN DART
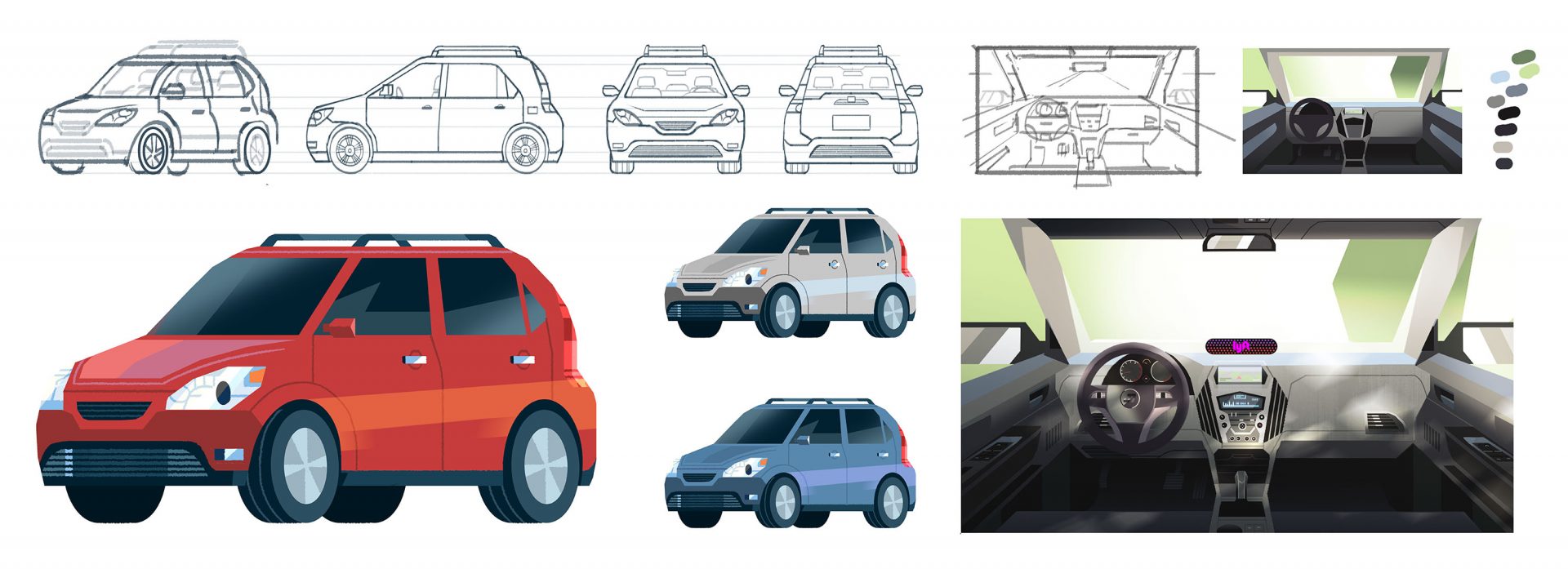
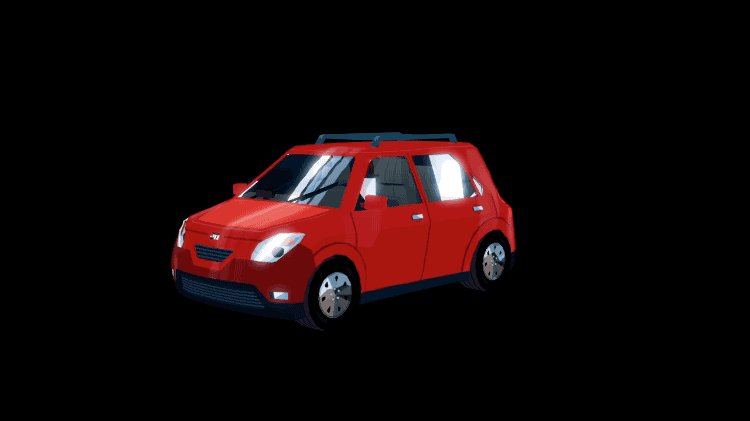
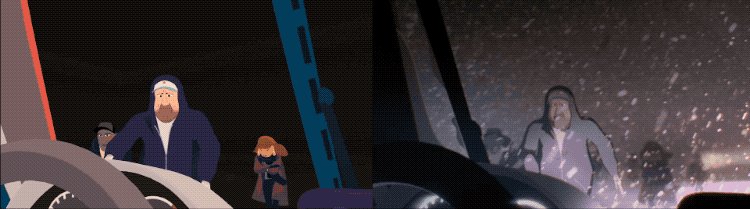
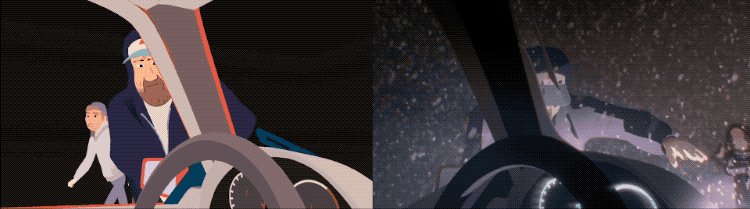
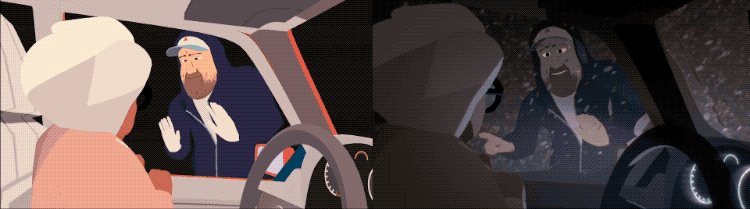
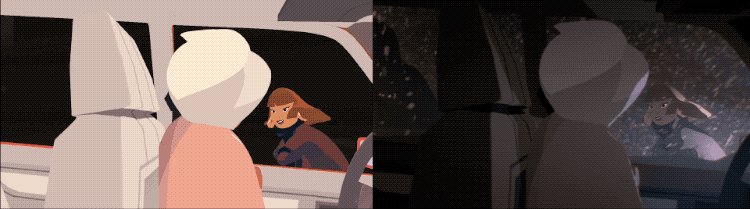
Once we had a solid design we also had to figure out how to translate it into 3D and maintain the same punchiness of the 2D design from every angle. Pedro Vergani came on board to create the character model, which also needed to have enough complex geometry to sell the acting, but not so much that we would lose the visual charm we were trying to achieve. Even once we got the flat shaded model to look clean and charming, the sharp lighting could sometimes reveal unappealing geometry underneath. It was a very tricky balance to find but was eventually solved through lots of trial and error!
< 3D JUNE MODEL BY PEDRO VERGANI