EARLY 2D SNAKE ANIMATION TEST BY NELSON BOLES. WE WANTED TO PROTOTYPE THE STYLIZED GEOMETRIC MOTION OF SINCLAIR’S BODY TO SEE WHAT FUNCTIONALITY WE WOULD NEED IN THE RIG TO ACHIEVE THOSE SHAPES IN 3D. THIS WAS ALSO A GREAT CHANCE TO SEE HOW WE COULD MASK SOME OF THE COMPLICATED ACTION OF SINCLAIR GETTING INTO HIS HIDING SPOTS WITH SNAPPY, CARTOONY ANIMATION. >
Case Study4A
© COPYRIGHT MMXIX CHROMOSPHERE. ALL RIGHTS RESERVED.

AUGMENTED REALITY / INTERACTIVE / 2019
PROJECT OVERVIEWRÉSUMÉ DU PROJETプロジェクト概要
FIND THAT SNAKE! Sinclair Snake is an Augmented Reality (AR) story & experience that we created in conjunction with Within for their Wonderscope platform. This was our first experience in the world of augmented reality, and we used the opportunity to conceptualize and execute an experience that brings an interactive museum into your living room! Kids (and adults) are tasked with helping Sergeant Salamander capture the elusive and sneaky Sinclair Snake. Along the way, as Salamander’s Junior Deputy, you explore and interact with the exhibits–and you’ll also learn that maybe Sinclair is not quite what he seems!
This project gave us the chance to create an immersive world to get lost in (something we love to do), but this time to have it jump off the screen and into your room. Beyond a creative challenge, we also faced a number of technical hurdles–thanks to a strong, dedicated, and incredible team, our vision of Sinclair Snake can be in your living room in minutes!
Download the Wonderscope app HERE and try Sinclair Snake today!

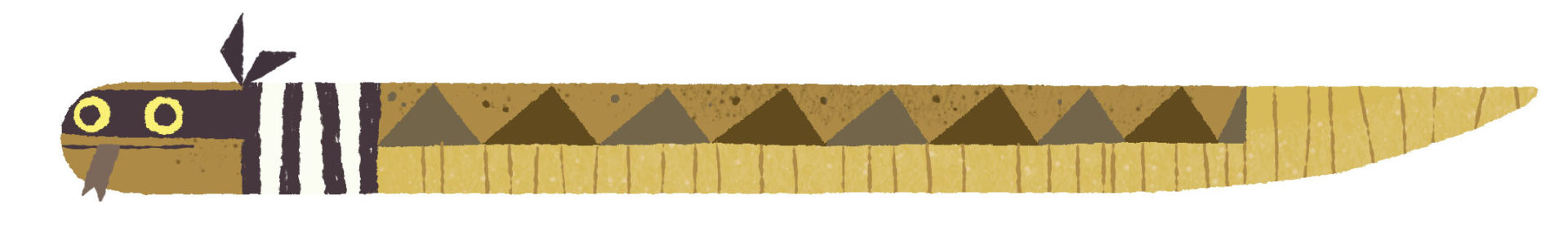
^ SINCLAIR SNAKE DESIGN BY KEIKO MURAYAMA, COLOR BY KEVIN DART
DEVELOPMENTDÉVELOPPEMENTディベロップメント
KEVIN (Director): The idea for Sinclair originated in 2014 a few months after my son was born and I was brainstorming ideas for interactive content for a mobile VR platform. I think I gravitated to the idea because it combined two things I’ve always really enjoyed – hidden picture books and museums. I was trying to come up with interactive ideas that didn’t require a game controller, so the look & find mechanic works really nicely for that.
The idea didn’t work out for the first platform I had in mind, so it ended up shelved for several years until we got a call from Within, a VR studio based in LA, about pitching ideas for short short stories to take place in augmented reality. They had developed a really cool app called Wonderscope with the goal of making fun and immersive AR children’s stories. The app really appealed to us since it hit on a lot of things we’re really passionate about as a studio – animation, technology, and interactivity. To us, it’s really the future of storytelling! We pitched Sinclair along with several other great ideas from our team, and the folks from Within really responded to Sinclair so we ended up going into development on it.

^ EARLY SINCLAIR SNAKE DEVELOPMENT ART BY KEVIN DART, 2014
This was a big milestone for us as a studio, because not only had we been trying to break into doing more content in the interactive space, but this was also the first full production we had done with an internal studio IP. As soon as we were greenlit, we opened up the creative process to the studio. Taking Sinclair from a seed of an idea about a snake hiding in a museum to a full blown story with two lovable characters was a very collaborative undertaking. We had a lot of super fun and hilarious brainstorm meetings with the team, and were also fed lots of guidance from Within that pushed us to really elevate the storytelling.
NELSON (Director): From the start we really wanted to have an element of exploration, and looking for clues in a crime mystery seemed natural to have the story beats revolve around that. Sometimes when writing stories, it feels like piecing together questions and answers, and those Aha moments are what puzzles are all about.
When it came to crafting the characters’ dialogue, it really helped to channel the expressive characters themselves since they’re so stuck in their ways. I think the tone of the dialogue came from that contrast between a snobby snake and oafish guard.
^ MUSEUM MAPS & LAYOUTS BY JASMIN LAI
KEVIN: We wanted Sinclair to have a fun & compelling story, but we also really wanted it to follow a game-like progression structure. Because of that, we had ended up working on a script and a greybox prototype at roughly the same time. We knew that no matter what we wrote, it wouldn’t be interesting unless it also worked in the AR space, so as soon as we could we started plugging in little box versions of Sinclair and Salamander into a test room in the app so we could see what it would truly feel like.
NELSON: A lot can change from what seems simple on paper to making sense in AR. Keeping the player’s view in mind required lots of tinkering like where the characters should be and the shape of the room. These led to changes in the puzzle design which in turn kept solidifying the story beats. Pacing was also something that took refining, since the length of the story is partially up to you when left free to explore. I think this influenced repeated trimming on the dialogue to get to the point and back in control.
^ “THE LOBBY” STORYBOARD CLIP BY EUSONG LEE
KEVIN: We used every creative tool at our disposal to get the story and gameplay flow nailed down, including storyboards. We had never done storyboards for an interactive project before and didn’t know what they should look like, but it felt important to lay it out in panels since the story is so driven by the visuals.
NELSON: For a project like this, boards had double duty of visually laying out the story while also being a design doc. It was plotted out isometrically so it served as a modeling, design, and game asset reference, as well as storing lots of great character poses courtesy of Eusong Lee.

^ DINOSAUR ROOM COLOR KEY BY JASMIN LAI
DESIGNDESIGNデザイン
JASMIN (Art Director): We wanted a museum that felt big from a child’s point of view – cozy and inviting, while full of exciting artifacts to tap on and look at while searching for Sinclair. I worked closely with Kevin on coming up with the museum’s blueprint, and we found that it seemed to flow better when you had a circular pathway taking you from one room to the next, and eventually back to the lobby where you started.
^ MUSEUM ROOM LIGHTING KEYS BY JASMIN LAI
The process of creating the feeling and theme of each room involved a lot of stylized color palette choices. We heavily relied on using bright color accents to pair against mostly muted tones for the color palettes of each room. The Dinosaur room was full of bones and fossils, so I added bits of green ferns and various plants to add life to the room. The lights had to be turned off in the Egyptian room, so Kevin had the great idea of using the flashlight as a way to capture glimmers of gold, shining in a mostly dark blue room. The Medieval room ended up being primarily purple, with warm candle lights and stained glass to enhance the feeling of being inside a royal castle. Nelson had the awesome idea of the gem room mimicking a turquoise aquarium with rainbow gem accents, with the prized shining bright diamond in the center. Last but certainly not least, I thought the lobby room should feel like a classic museum lobby at night, with earthy tones and warm lighting to make you feel welcome.

^ DINOSAUR ROOM PROP DESIGNS BY JASMIN LAI & LINDA FONG
KEVIN: In addition to being beautiful, each of the museum rooms had to have plenty of places for a sneaky serpent like Sinclair to hide! Not only did we have his actual hiding spots to design, but we also wanted plenty of decoy spots and confusing patterns throughout the rooms to help make the hide & seek game mechanics fun and challenging.
JASMIN: Sinclair’s pattern is made of triangles and stripes, so there were a lot of opportunities to use those for the walls and artifacts of each room. We had to make sure Sinclair was easy enough to find, but hard enough to where it was still a challenge. One example I can think of is the puzzle of looking for Sinclair in the gem room – it was a tricky one to figure out, because we wanted to hide Sinclair in the gem reflections on the wall, while still making sure the gem reflections looked like believable reflections. We tried a few variations of what that puzzle could look like before we could settle on one.

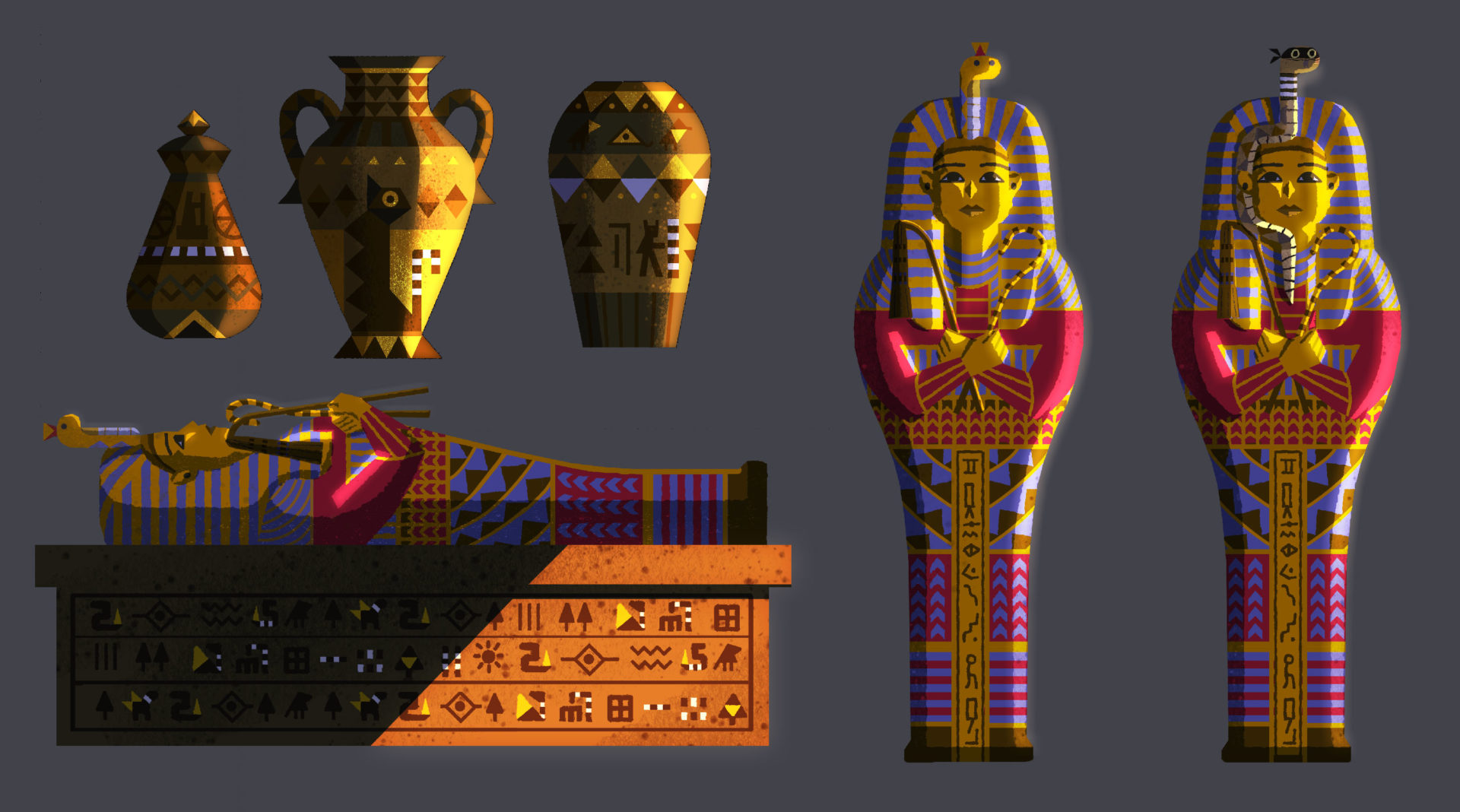
^ EGYPTIAN ROOM PROP DESIGNS BY JASMIN LAI & EMILY PAIK
We went through a lot of back and forth between the 2D designs and the 3D builds, because we wanted to make sure the rooms were easy enough to move around in, while not getting distracted by objects blocking you and getting in the way of the fun of looking for Sinclair. It helped in the 2D layout stage to draw all the rooms isometrically, because that viewpoint makes it possible to see everything in the room all at once. However, the placement of everything feels entirely different once you’re in the game and standing at ground level, so that’s where it always helps to do enough trial and error to get everything to feel just right.
KEVIN: For the characters, I had always imagined Sinclair as a pretty simple muppet-y sock puppet who could bend his body into cool geometrical shapes. I gave him the mask and the stripes to trick the audience into thinking he’s like an old-timey burglar, when in fact he’s a highly cultured snake who just fancies black & white stripes. I had a foggy picture of what I was imagining for the character of Sgt. Salamander, but Nelson really figured out his design.
^ SGT. SALAMANDER CHARACTER DESIGNS BY NELSON BOLES
NELSON: I think Kevin had a Jay Ward or UPA like inspector in mind. If I’m being literal he’s a combo of Mario and the janitor from Rocky and Bullwinkle, with a Terry Jones flair. Which kinda describes his nature, opposing Sinclair’s much more streamlined design. Also we really wanted to squish him in 3d.
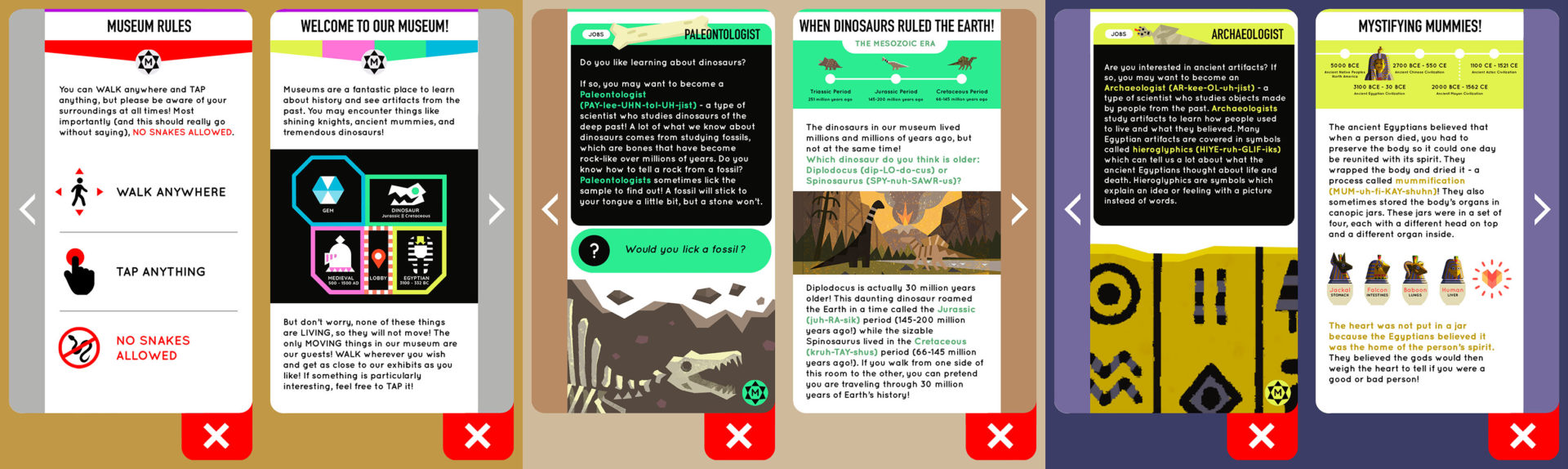
KEVIN: Something I really enjoyed that we added toward the end of the process was the educational placards. Within brought up the idea of hiding bonus pieces of educational content throughout the museum, and we ended up adding these hidden cards that pop up when you tap the information kiosks in each room.

^ MUSEUM PLACARDS BY JUNYI WU
JUNYI (Designer): The educational placards provide facts and historical context to help kids engage with what they find while walking through the museum. We tried to keep the design of the placards informative but friendly, using images and colors that reflect their respective rooms. Each placard contains a simple timeline that places the objects within history and culture, as well as some facts that provide a launching point for diving further into each subject. All of the room placards also include a specific field of study, which highlights the researchers that make these great discoveries possible, while also presenting various careers kids may be interested in.
ANIMATIONANIMATIONアニメーション
NELSON: It’s always a pleasure working with Chromosphere’s designers and this project was no exception. I really think the designs lend themselves to how they want to move. With Sinclair his scales are like tile or a wall pattern, so he’s always trying to adhere to the graphic rules of the world to blend in. Sgt is more of a water balloon running scared from one room to another. Tommy & Natan brought a lot of charm to those guys and I think we all can agree Nintendo’s simple yet strongly posed animation was an influence.
NATAN (Animator): For me, the best part about animating Sinclair is that we went with a simple, cartoony and graphic approach. We could have him pop around really quickly, make fun shapes with his body, flip in the air and many other fun antics. The design really set the tone for a lot of the cartoony expressiveness we were able to get with the character!


< 2D SNAKE SLITHER ANIMATION TEST BY TOMMY RODRICKS
Unlike in film, in an interactive project our animations are seen from many different angles depending on where the player is. So we end up needing to find tricks to combine our animations with some code to make certain things work. For example, we had to use some code to have characters (or just their head) always turn to face the player. This was especially important for Sinclair who has a very 2d design with both of his eyes on one side of his head. If you look at his face from the back or side it doesn’t make much sense! Figuring out the right mix of animation and code is a fun and interesting puzzle to solve.
THERESA (Technical Lead): To make Sinclair’s stylized head work with the engine we swapped between heads by making one of them tiny and hiding it in the other one. So whenever you see Sinclair there’s actually another tiny Sinclair head hidden inside of him.
NELSON: Stylized motion really lends itself to a dynamic environment like a game, because anything can happen at any time. Going with snappy broad motions makes things easier to read from far or up close too, which helps in a story about looking around for suspicious clues.
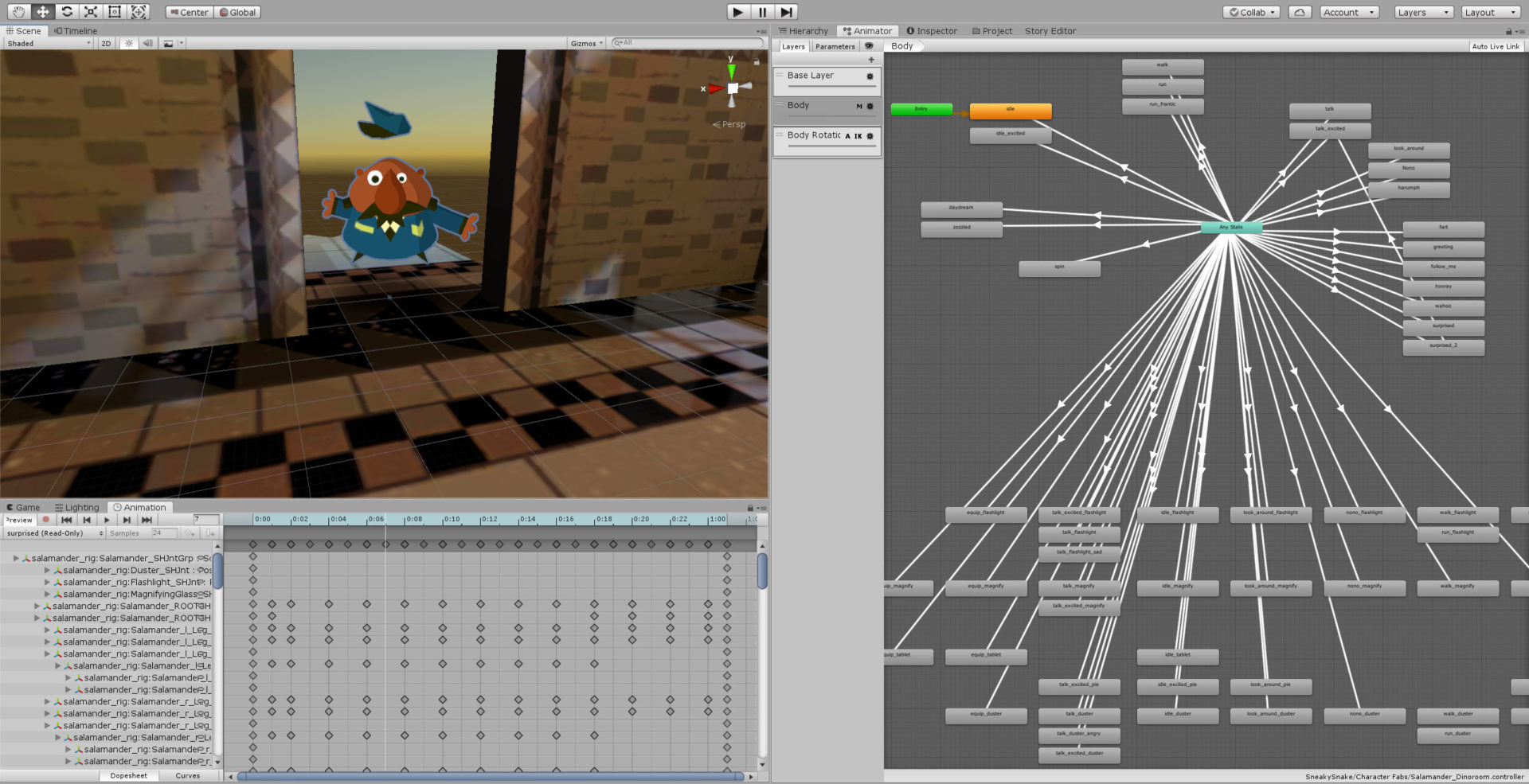
^ SINCLAIR RIG CONTROL SETUP BY THERESA LATZKO
THERESA: My main challenge from a technical standpoint was to set the characters up for some pretty wild actions while still making them work in the engine. There was a lot of joint trickery and scaling involved under the hood. Overall we favored giving the animator as much control as possible in the rigs instead of trying to solve some problems with fancy automation that they might need to work around. Since the animation is cartoony and stepped, it was more important the rigs could hit the poses nicely than how they would get there.
NATAN: Also, because we have to re-use a lot of animation, things like the character’s dialogue are hard to match exactly with their talking animations. Luckily, the design team worked around this constraint by hiding Salamander’s mouth under his mustache and giving Sinclair a muppet-like mouth, which is more forgiving when it’s not perfectly matching his voice.
TOMMY (Senior Animator): When we first started, I was pretty anxious about it all because I had never done any sort of game animation, so it seemed like I was out of my depths a bit. However once we started planning, it became clear that it wasn’t very different from any other project. Also we focused on developing a lot of loops that could be repurposed throughout the short game. A lot of time I didn’t even know where exactly the loops would be placed in-game, so it was fun to see how it was compiled together in the end.
^ SGT. SALAMANDER & SINCLAIR SNAKE ANIMATION CYCLES BY TOMMY RODRICKS, NATAN MOURA, & NELSON BOLES
THERESA: We maintained “layout” path files for the overall scene action, since characters’ paths through the game are fixed. Then we used separate scenes for the cycles, one per character. Some mild automation was used for tracking, splitting and baking the clips, but also a lot of fun manual spreadsheet action and tracking frame counts.
NATAN: I would take the big library of animation loops we’d made and start stitching them together in Unity3D to create the character’s performance. These are also connected to the code so they play at the right time. Picking which animation loops to put in what order was a lot more of a creative process than I anticipated. It’s always fun to use a loop in a moment it wasn’t intended for but still makes sense!
THERESA: In Unity everything is bound to a timeline that is fairly linear, but will sometimes wait and loop until the user has done something. We call the animations through that timeline at their appropriate moments, and even though it had its challenges it also allowed for more flexibility and reusability. It’s a bit of a hybrid between how you’d set up characters in a videogame and in fully linear animation, and it made for an interesting experiment.
^ PROMOTIONAL ANIMATION CLIPS BY TOMMY RODRICKS, RENDERING BY MARK EVAN LIM
TECHTECHNOLOGIEテクノロジー
THERESA: One of the biggest technical factors to consider, since it’s an AR experience, was figuring out how this world would construct itself around you in real space. We did a lot of thinking on the scale of the game world, characters and people’s rooms. The choreography of the characters also needed to be planned carefully, since they are in the room with you, and we need to make sure they’re not off somewhere else or right below you where you might lose track of them. Similarly since all the rooms transform into each other we worked to align the doors that characters entered or exited through as much as possible to make the transitions easier to track and less jarring. Once this was choreographed, it worked well and almost never came up again in a negative way later, which makes me feel like it really paid off laying that groundwork early on.

^ UNITY TIMELINE & FLOW DIAGRAM BY THERESA LATZKO
We wanted the museum to feel as interactive as possible, so every object is its own little self-contained interactive unit, aware of whatever information it needs to show the player. I got to add lots of procedural animation and wiggle physics to make them react to tapping. Very fun to do, and much less work for the animators, who don’t have to animate 40 versions of an object shaking slightly.

^ INTERACTIVE OBJECT SETUP IN THE MEDIEVAL ROOM BY THERESA LATZKO
I baked the lighting in Unity, and this was probably the most gratifying part of the project. With some color and shader tweaks and thanks to the texture work it got very close to the design team’s concepts pretty quickly. One of my favorite details is the fake reflection maps that just feature some abstract stripes and bits, they really helped with staying true to the stylized look of the concepts even with realistic shader behavior.
^ GEM ROOM REFLECTIONS BY THERESA LATZKO & LUCY XUE
MUSICMUSIQUE音楽
SIMON (Composer): As the action of the story revolves around finding Sinclair in every room we thought it would be fun to have a theme for that character which provides the backbone for each room’s music, a “finding Sinclair” theme. We decided a slinky, sneaky motif in the realm of the Pink Panther would be fun, but I wanted to make sure there would be plenty of room for the music of each room to fill out at different levels depending on the intensity of the action. So the backbone of the theme is quite minimalistic, with just saxophone, double bass and jazz drum kit. This allowed me to build on the music with supporting instruments from the sound worlds of each room. I went for a kind of “call and response” style, where the saxophone played a snippet of melody, and then an instrument relating to the theme of each room in the museum provided a different musical response. This enabled the musical world of each room to be more varied, while the core of the music remained constant.
^ SINCLAIR SNAKE ORIGINAL SOUNDTRACK BY SIMON PANRUCKER
I tried to match the instrumentation and sounds to the theme of each room, so the dinosaur room has bony sounds, melodies played on xylophones and percussion made from crumbling rock noises. The Egyptian room has more mysterious instrumentation, with gongs, an Egyptian lute instrument playing embellishments on an Arabic scale, flute, majestic strings and choir. The medieval room has harp on the first level of intensity, then filling out with drums and fanfare trumpets in a regal style! The gem room of course has twinkly noises, bells and chimes to create a sparkly atmosphere.
I chose a tenor saxophone to create Sinclair’s sound. It’s such a versatile instrument that can be played in different ways, and I chose to play it softly and smoothly, like a sneaky snake, bending the notes like Sinclair bends his body. It looks a bit like a big golden snake too!

^ SIMON AT HIS GARDEN STUDIO WITH HIS SAXOPHONE. IT’S A SELMER, WHICH IS ALSO KIND OF A SNAKEY NAME!
The sound effects are a combination of foley effects I recorded to add some real world charm, pre-recorded sound effects (I don’t have a horse, unfortunately) and melodic elements with instruments that match the world of each room in the museum. I had great fun recording the sounds, and sometimes used my own voice to add more character to certain objects!

^ SINCLAIR SNAKE PUBLICITY IMAGE
PRODUCTION CREDITSCRÉDITSクレジット
DIRECTED & WRITTEN BY
Kevin Dart
Nelson Boles
DIRECTOR OF PRODUCTION
Myles Shioda
PRODUCER
Sarah Kambara
STORYBOARD BY
Eusong Lee
PRODUCTION DESIGN
Jasmin Lai
Nelson Boles
Linda Fong
Junyi Wu
CHARACTER DESIGN
Keiko Murayama
Nelson Boles
ADDITIONAL DESIGNS
Emily Paik
ANIMATION
Tommy Rodricks
Natan Moura
Nelson Boles
TECHNICAL LEAD
Theresa Latzko
CG
Lucy Xue
Katherine Diaz
MUSIC & SOUND DESIGN
Simon Panrucker
VOICES
Jason LaShea as Sgt. Salamander
Joe Zieja as Sinclair Snake
WONDERSCOPE BY WITHIN
Co-Founder, CEO / Chris Milk
Co-Founder, President / Aaron Koblin
VP of Content / Sam Storr
Director of Development / Jonny Ahdout
Senior Producer / Marla Anyomi
Producer / Shelby Micklos
Technical Art Lead / Thor Benitez
Head of PR & Communications / Jessie Cohen
