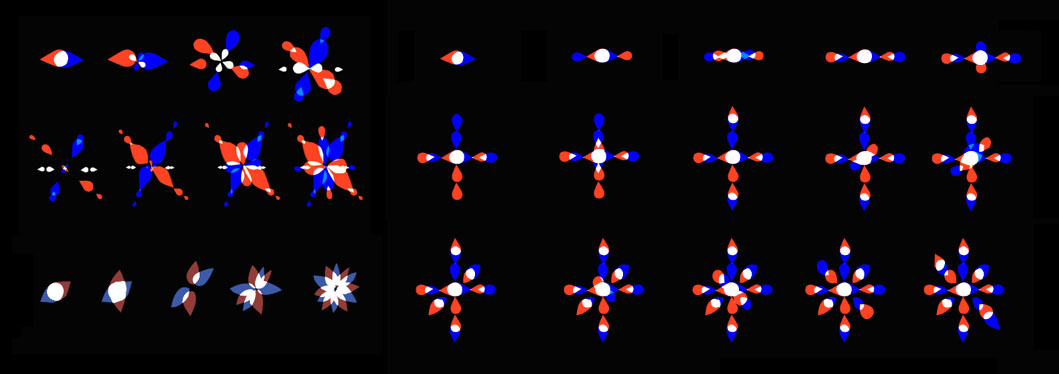
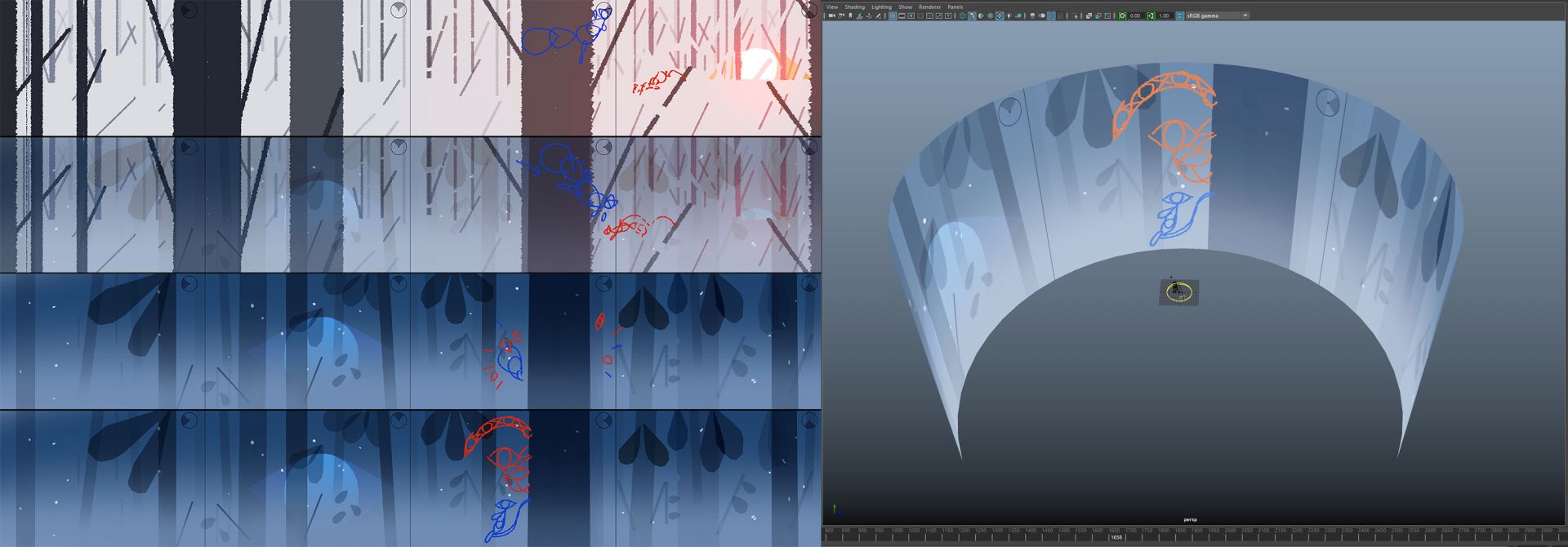
^ FROG ANIMATION PROCESS / 3D LAYOUT & ANIMATION BY ALEX GRIGG
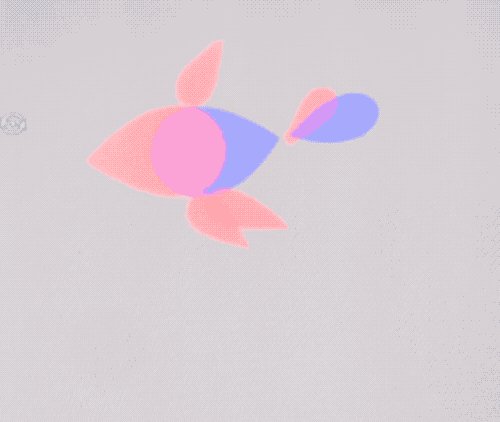
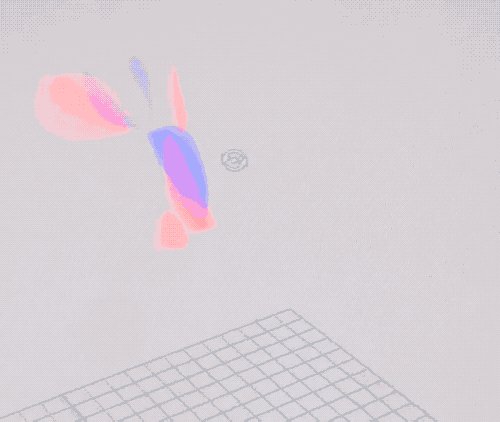
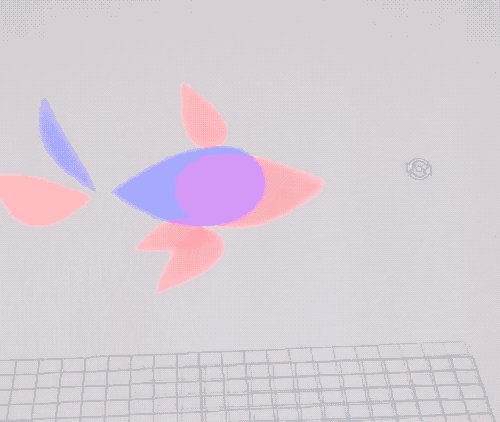
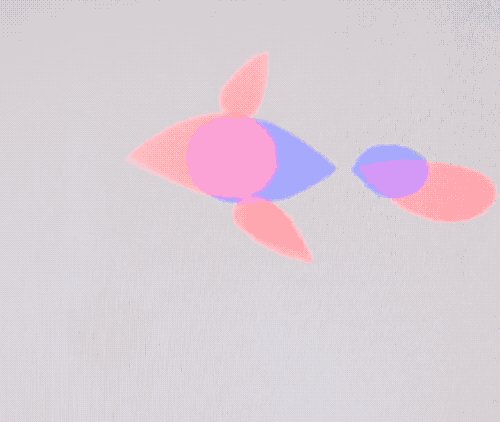
Nelson did the very first animation test of one of the creatures, which was this fish. After showing it to Scot, he suggested that perhaps it was too fluid and that we could consider limiting the character animation in the same way we were limiting all of the visuals to allow more room for imaginative interpretation.
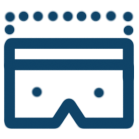
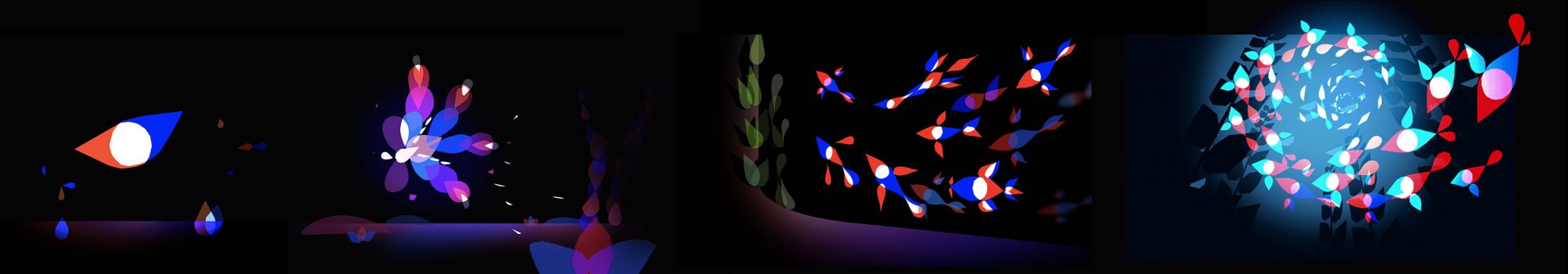
< FISH ANIMATION BY NELSON BOLES