Case Study5E
© COPYRIGHT MMXXI CHROMOSPHERE. ALL RIGHTS RESERVED.

2D/3D HYBRID ANIMATION / 2021
CASE STUDY NAVIGATION:
A WHOLE NEW WORKFLOW
Based on what we learned from our POC (Proof of Concept), we could see some significant advantages to doing our animation layout (blocking out where characters should be in each scene) entirely in Unreal. The flexibility of using Sequencer for setting up our shots, and being able to see the entire film layed out in one place seemed like the best possible approach, so Theresa and the rest of the team went about figuring out how to approach this new workflow.
THERESA LATZKO (Technical Art Director): We decided early on that we wanted to do layout in Unreal. It’s really convenient to have a structure set up with all the shots and your layout that you can just import everything into then have it show up. Especially for the first sequence, the setup was unique in that it’s a boat chase. You have a bunch of characters that are attached to boats and are driving around, and we realized that we would want to do the boat movement in Unreal. That would allow us to change it and adjust it on the fly if we wanted to. It was pretty important that we were able to just take our Unreal layout shots and give them to the animators, and they know exactly what they’re looking at.
^ ADJUSTING BOAT POSITIONS IN UNREAL WITH ANIMATED CHARACTERS ON TOP
Once we had settled on doing the animation layout in Unreal, there was another question of whether we could actually approach the layout like a single, continuous, live event that we were filming, or if it needed to be set up in a more traditional way with individual shots.
NATAN MOURA (Animator): Once we actually got into Unreal, and we started breaking it down, we realized we couldn’t really do it as one continuous sequence. Even in live action, they have a set, but they’re gonna make adjustments on the fly like, there’s that section where the boats kind of fly across the water for a long period of time. But the actual time it would take for that to happen was not long enough for the whole sequence. So we would have more looping around the same sections and stuff to get roughly to that area.
^ BOAT PATH IN UNREAL
Dashawn’s storyboards were integral to the layout process and were used directly in Unreal to help the animators find their shots.
NATAN: We brought the storyboards into Unreal, and we had them set up as an image sequence kind of on a plane just there. And we had a camera in front of that. And the benefit of that was we would have something that as we were scrubbing through the scenes, we could see the storyboards at the same time as the scenes we were playing. So that made it way easier to do the blocking pass.
^ STORYBOARDS IN UNREAL
SEQUENCER
Once layout was started, we could start to see the entire episode take shape through Unreal’s Sequencer tool, which functions as a timeline where our artists can see every scene in the project.
NATAN: The way it works is we have one big sequence that’s the whole episode. Within that, we can drop in smaller “sub-sequences” which will inherit things from the top level sequence. For example, we would have the fortress set in that top level sequence. If we then drop in a new sub-sequence, the fortress will already be in the sub-sequence by default. Then in that sub-sequence, you can go and change things about the fortress like moving a pile of rocks to get a better shot, and it would override whatever was in the top sequence. So it’s a bit of a hierarchy where if you put a sequence inside another sequence, then everything in the top one is still inside the smaller one.

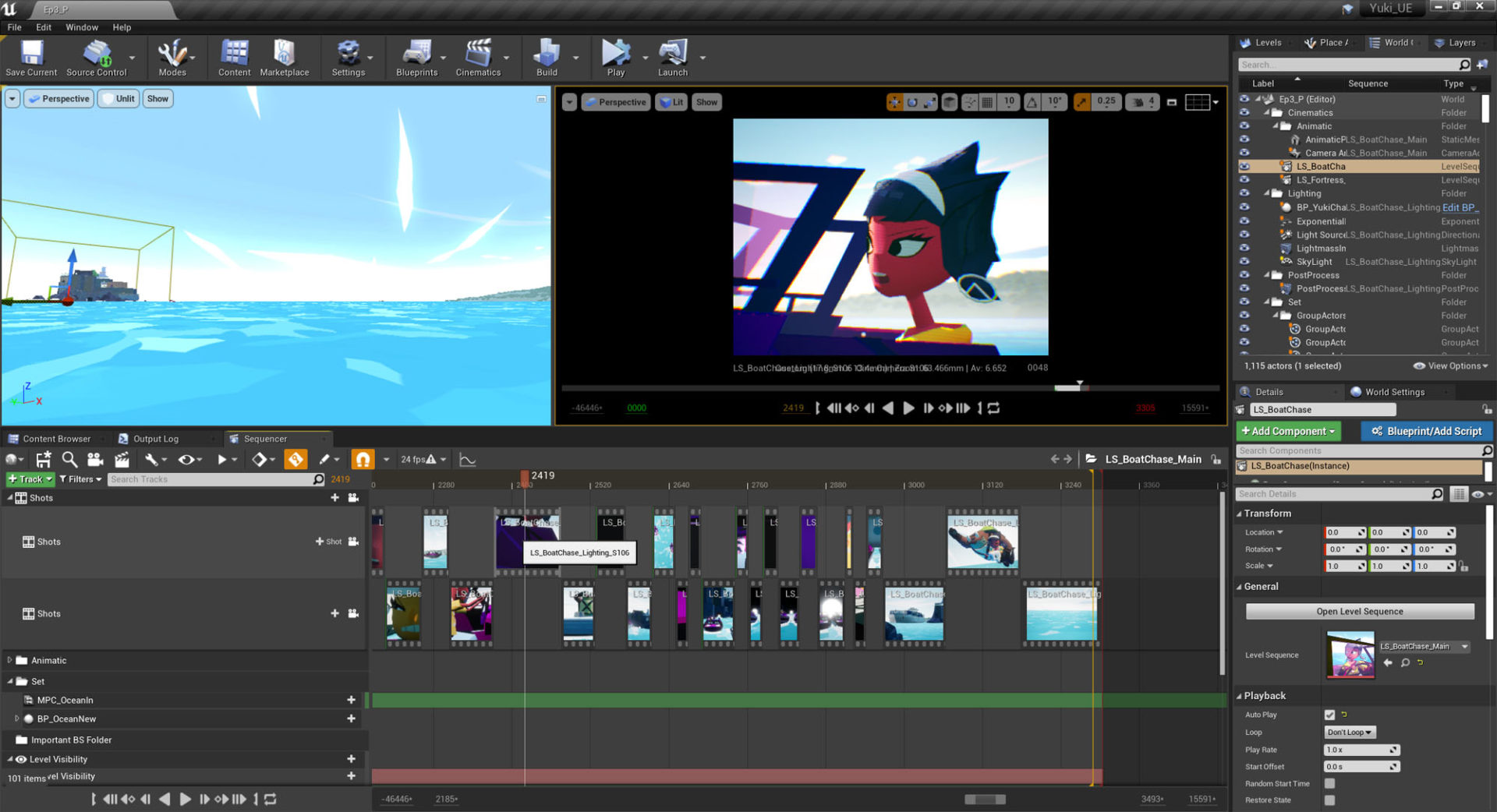
^ WORKING IN SEQUENCER
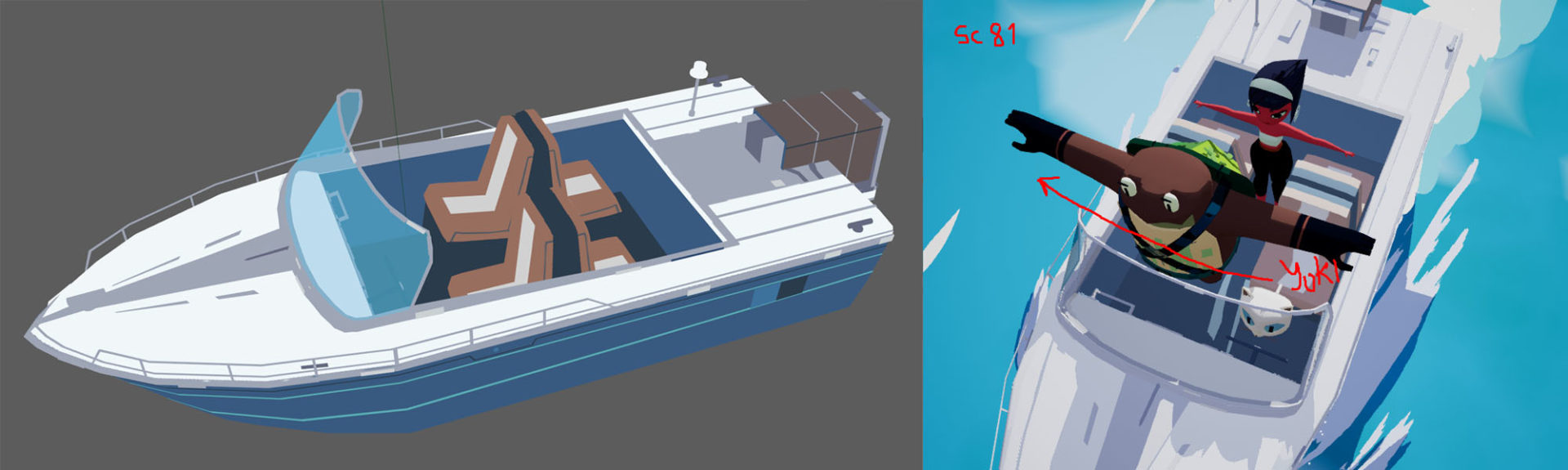
The team also used the hierarchical structure of the Sequencer to create “character setup templates”, which was like a scene containing the characters in a few different scenarios we would commonly use throughout the episode. For example, one of the character setup templates contained the three main hero characters inside a boat, and that template could be used to quickly create a sub-sequence for any scene on the boat.

^ IMAGES ILLUSTRATING HOW CHARACTERS FIT INTO THE BOAT
NATAN: The characters were actually kind of difficult to fit into the boat together because Rocket Turtle is so much bigger than everyone else. We ended up adding some controls here and there to the chairs so later on we were able to recline the chair or move it back to get Rocket to fit better if we needed to. There were still some intersections but since we were doing everything to camera we weren’t really worried about Rocket’s shell going through the back of the chair as long as it looked ok from the camera. We also added a control to remove the boat’s windshield because sometimes you would see it cutting right across Rocket Turtle’s face. So then we’re like, okay, either we have to get the camera up just get rid of the windshield. We liked how big Rocket Turtle looked so we decided to just lose the windshield sometimes.
^ EXAMPLE LAYOUT SCENE ON BOAT AND FINISH ANIMATION
MOVING FROM UNREAL TO MAYA
Moving From Unreal to Maya
Having tested the process of moving back and forth between Maya and Unreal during our POC, we knew the process would work, but Theresa wanted to create a much more robust, scripted process for the workflow during production.
THERESA: Getting the animation out of Unreal and into Maya so that the character animators had that setup was somewhat straightforward. We made a bunch of proxy cubes that were just kind of stand-ins for all of the positions of the characters and boats in the layout, and we baked those keys within Unreal and exported that as FBX. Technically, we could have just exported the objects directly and used our pivots, but we would have ended up with extra geometry and potentially broken rigs in the Maya file. The cubes are mainly just because it’s easier to see what you’re looking at and it’s easier to troubleshoot.
^ VIDEO DEMONSTRATING THE MAYA IMPORT PROCESS FROM UNREAL
With the layout scenes exported to Maya we could begin the animation process. Join us for the next chapter where we will discuss our animation workflow and rigging characters for Unreal.
CASE STUDY NAVIGATION:
PRODUCTION CREDITSCRÉDITSクレジット
A CHROMOSPHERE Production
EXECUTIVE PRODUCERS
Elizabeth Ito
Karen Dufilho
BASED ON A CHARACTER CREATED BY
Kevin Dart
STARRING
Xana Tang
Piotr Michael
Julie Nathanson
WRITTEN BY
Kevin Dart
Karen Dufilho
Bryan Wolfson
STORYBOARDS
Dashawn Mahone
Jessie Wong
Michael Yates
Eusong Lee
Chris Mitchell
ART DIRECTION
Jasmin Lai
Sylvia Liu
VISUAL DEVELOPMENT
Maxime Dupuy
Benjamin Flouw
Monica Grue
Elaine Lee
Baptiste Lucas
Rebecca Shieh
Lauren Zurcher
Tor Aunet
CHARACTER DESIGN
Keiko Murayama
Linda Fong
Claire Nero
Jojo Park
PROPS & FX
Efrain Farias
Linda Fong
Elaine Lee
Emily Paik
Laura Swalley
Junyi Wu
Lauren Zurcher
COLOR STYLING
Xanthe Bouma
Linda Fong
LEAD ANIMATOR
Tommy Rodricks
ANIMATION
Lauren Hammond
Matt Herring
Natan Moura
Mette Tange
Lauren Adassovsky
Rachel Reid
Taylor Yontz
LEAD COMPOSITOR
Stephane Coedel
COMPOSITING
Simone Ghilardotti
Rob Ward
ANIMATIC EDITING
Stephane Coedel
Eusong Lee
Hugo Morales
TECHNICAL ART DIRECTOR
Theresa Latzko
CG GENERALISTS
Andrew Wilson
Lucy Xue
Katherine Diaz
Shreeya Shetye
RIGGING
Lauren Hammond
LIGHTING & RENDERING
Sharon Lee
Camille Perrin
POST PRODUCTION SOUND SERVICES
Boom Box Post, Inc.
SUPERVISING SOUND EDITOR
Brad Meyer, MPSE
RE-RECORDING MIXER
Kate Finan, MPSE
Jeff Shiffman, MPSE
SOUND EDITORS
Katie Maynard, MPSE
Jessey Drake, MPSE
FOLEY EDITOR
Nate Grady-Reitan
DIALOGUE EDITOR
Xinyue Yu, MPSE
ASSISTANT SOUND EDITORS
Tim Vindigni
Zanne Hanna
RECORDING ENGINEERS
Krandal Krews
Jon Cooper
NATIVE AUDIO – DAN NATHAN
Dialogue Recorded at
SALAMI STUDIOS
LEAD DIALOGUE MIXER
Mark Mercado
ASSISTANT MIXER
Ranen Nowlin
UNREAL ENGINE SPECIAL THANKS
Rob Difiglia
Karen Dufilho
Marc Petit
Alex Paschall
Sam Dieter
Tony Bowren
Matt Oztalay
Mikko Martikainen
Takashi Kuribayashi
Sean Spitzer
Claudette Dwyer
Michelle Blaser
Michael Neely
YUKI 7 THEME
Performed by The Go! Team
Written by Ian Parton
YUKI 7 END THEME
Performed by The Go! Team (feat CHAI)
Written by Ian Parton
The Go! Team appears courtesy of Memphis Industries Ltd
CHAI appears courtesy of Sony Music Entertainment (Japan) Inc.
ORIGINAL SCORE
Boe Weaver
PRODUCTION ART ASSISTANT
Ashley Ma
PRODUCTION SUPERVISOR
Bryan Wolfson
DIRECTOR OF PRODUCTION
Myles Shioda
PRODUCER
Sarah Kambara
CREATIVE DIRECTOR
Kevin Dart
The stories, names, characters and incidents portrayed in this productions are ficticious. No identification with actual persons (living or deceased), places, buildings, and products is intended or should be inferred. No animals were harmed in the making of this motion picture
Copyright MMXXI Chromosphere.
Yuki 7 is a registered trademark of Chromosphere.
